Vue Slots Explained


Vue.js components slots Scoped slots are a useful feature of Vue.js that can make components more versatile and reusable. The only problem is they're difficult to understand! Trying to get your head around the interweaving of parent and child scopes is like solving a tough math equation.
Vue.js 2 brought many nice features almost every major release. Many of them are used a lot especially by UI libraries. Perhaps, one of the most powerful features in Vue 2 are theScoped Slots. So what does this strange set of words actually mean ? Why scoped ? Vue documentation says that:
A scoped slot is a special type of slot that functions as a reusable template
(that can be passed data to) instead of already-rendered-elements.
- Vue.js 2.6 is out! In this video I discuss the new features and I give a mini tutorial on vue slots using the new v-slot syntax! Check out my last video on N.
- Vue allows us to do this by way of named slots. Named slots are simply slots with a name attribute to allow for namespaced content injection.
The sentence above kind of explains what scoped slots do, but it might be a bit too technical especially for beginners. To better understand what scoped slots are and why they are powerful, we will start by exploring slots first.
Slot example
To put it simply a slot can be seen as a:
- A placeholder for content.
- An empty space that you want to fill in with some content
- Some missing lines of code that you want to add later on easily.
Some usages for slots usually are:
- Generic components (Button, Modal, Card, Dropdown, Tabs etc)
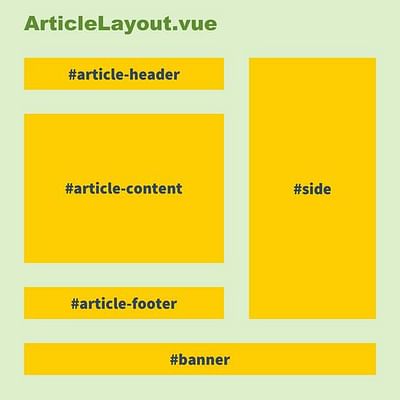
- Layout components (App, Header, Navbar, Footer)
- Recursive components (Tree, Menu)
Let’s start with a button example
The example above has a button componentButton.vuewhich can be easily customized to contain text, custom markup (in our case an icon) or even nothing. If we went the way of defining atextprop, then we would have limited ourselves to text only and we would’ve not been able to define a button with an icon so easily.
As stated above, the slot ourButtoncomponent is simply an empty space that can be filled with whatever markup we want. For the 3rd button we filled it with <i></i>ProfileThis is, perhaps one of the most powerful concepts in Vue.js. If you come from a react background, this is similar toprops.children
Now that we understand simple slots, we will move toscoped slots.Scoped slots are slot’s father or a slot on steroids. They allow even more customization and might be useful in various scenarios.

Vue Js Slot
Scoped slot example
To put it simply again, scoped slots are basically slots that can provide contextual information from the component directly. A scoped slot can be also seen as a placeholder for content but which can pass some contextual information from the component
Some usages for scoped slots usually are:
- Generic lists
- Tables, grids
- Selects, autocomplete, components with exposed inner implementation details.
We will start with a generic list example:
Let’s break the example above into pieces. First, we created aList.vuecomponent which looks pretty much like this:
This is not very different from our previous Button example. There is a subtle difference which transforms a simple slot into a scoped slot in the example above. The difference is in the:itemattribute which is passed to the<slot>tag.
Note that:itemis simply a name chosen by us in this case. You can pass pretty much any and how many attributes you need or like. In our case the item contains all the necessary properties we need.
Now that we passed ouriteminside av-for, we can use it when we declare our list component.
The snippet above is the use of ourList.vuecomponent which simply shows some text. I’ve skipped the css part since it’s not very relevant for now.
You can notice that again there is a subtle difference in our implementation compared to our previous simple slot example. That difference is in theslot-scopeattribute which basically links our attributes (item) passed to the<slot>tag. You can see that link in the image below:
Therownaming for ourscoped-slotis arbitrary and can be anything you like. If you use ES6, there is also the option of destructuring ourrowso we have a less verbose templateslot-scope={item}

Advanced slots example
Now that we understand how scoped slots work, we will create a generic table that can be easily customized by using bothslotsandscoped slots
OurTable.vueimplementation looks pretty much like this:
It contains a simple slot forcolumnsas well as ascoped slotfor the main
content. It also has content inside our<slot>tags. This means that it will
use that content, unless we replace it with our content later on. Such an
implementation allows basic usage without boilerplate code as well as more
advanced usage with custom content.
Vue Slots Explained Games
When using ourTable.vuecomponent, we used both thecolumnsslot and thedefaultscoped slot for content. This granted us access to each item in the current table row viaslot-scope='{row}'which makes it possible to customize each table row however we want, whether it’s text, image, buttons or any other valid markup/components.
Conclusion
Slotsandscoped slotsin Vue.js are one of the most powerful features and concepts. They let us achieve high component customizability with little code, code re-use while keeping our code clean and DRY. I can say for sure that pretty much all Vue.js UI libraries use slots and scoped slots and perhaps you have used them many times without even knowing :)
BinarCode is a software development company with focus on full stack web development and open source. We specialize in Javascript based technologies and aim to provide high quality, performant and maintainable solutions tailored to your needshttp://binarcode.com